Introducing Marvel UX Testing Tools Beta
We’re introducing some incredible tools that will allow you to get in-depth insights into how users interact with your prototypes including:
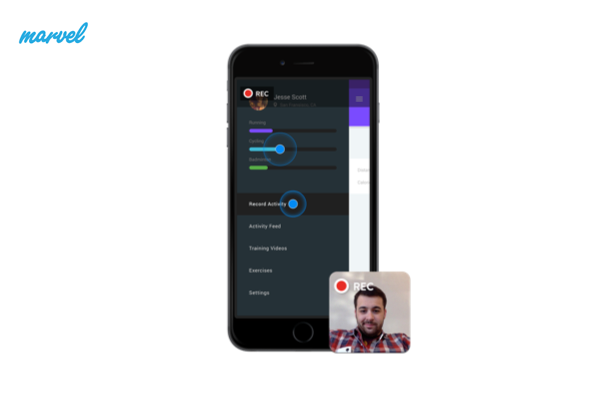
- Screen recordings of users moving through your prototype
- Indicators of where users tapped or clicked on each screen
- User reactions via audio and video feedback as they use your prototype
- Ability to share test results with your team and stakeholders
For the past 3 years or so, a lot of prototyping tools popped up in the market, with Marvel and InVision being the leaders in the export-your-png-assets-and-link-them-with-hotspots category.
InVision has been paving the way with an extensive feature-set, being the first to offer Dropbox integration, automatic Sketch import, as well as the only one to add a Google Hangouts style live-call for remote user testing (it’s absolutely fantastic).
Marvel, on the other hand, has been on its own feature-spree the past few months: just after releasing prototype annotations and a Sketch import plugin, they now announced this beta for screen & front-camera recording — which, without jumping to early conclusions, seems to be a killer feature.
Not only that, but this kind of feature ties in pretty closely to one of the most pressing needs of user testing: hell, if you’re giving me prototyping tools, might as well make it easier to record and evaluate my test results.
InVision, with $35m in funding rolling in since early 2012, had a good head start, but Marvel’s mere $900k raised last year is clearly being put to good use by their team.
Considering the gigantic difference in funding they have, Marvel is kicking some serious Invision ass — while also raising the question of “perhaps you shouldn’t take 35 million dollars in funding for a freaking prototyping tool?”.
But then again, who am I to say how one should or should not run their company? Although Fred Wilson provides a compelling argument for why raising too much capital can be a bad thing.